Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 정처기 준비물
- React Native
- sharedvalue
- 애그리게이트
- IAP
- PR
- Aggregate
- react natvie
- js
- Expo
- 이펙티브 타입스크립트
- BOUNDED CONTEXT
- rn
- DDD
- 타입스크립트
- nextJS
- 속도개선
- TS
- 빌딩 블록
- rniap
- 정처기 자격
- typeScript
- HTML
- 데이터 로드 #텍스트 분할
- 디프만 #디프만17기 #depromeet
- 불변식
- 정보처리기사
- 비동기
- ui thread
- in app purchase
Archives
- Today
- Total
nika-blog
React Native에서 In-App Purchase 구현하기 본문
React Native에서 In-App Purchase 구현하기
목차
In-App Purchase란?

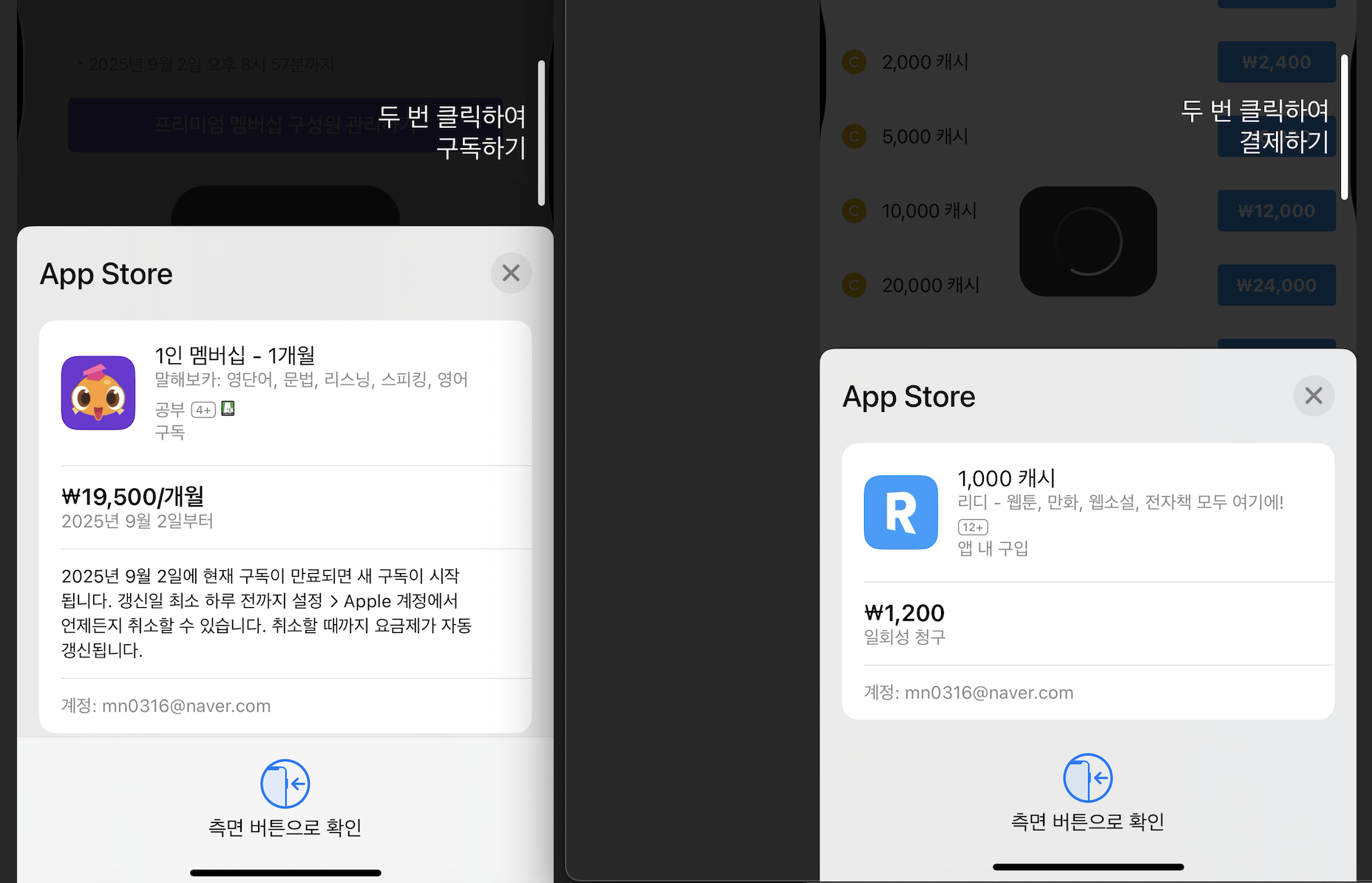
In-App Purchase(IAP, 인앱 구매)는 모바일 앱 내에서 추가 콘텐츠나 프리미엄 기능을 구매할 수 있도록 지원하는 기능입니다. 이를 통해 앱 내 결제를 통해 수익을 창출할 수 있습니다. 다양한 앱에서 해당 기능을 접할 수 있는데요, 첨부한 사진과 같은 구매 방식입니다.
React Native에서 In-App Purchase 구현 방법
1. react-native-iap 설치
yarn add react-native-iap
cd ios && pod install
2. iOS 및 Android 설정
iOS 설정
- Xcode에서 App Store Connect 계정을 연결해야 합니다.
- App Store Connect에서 인앱 구매 항목을 생성하고, 앱에서 사용할 수 있도록 설정합니다.
- Capabilities에서 In-App Purchase를 활성화합니다.
- Info.plist 파일에 아래 내용을 추가합니다.
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
</array>
위 설정은 Apple의 SKAdNetwork를 사용하여 광고 네트워크에서 앱 설치와 관련된 데이터를 추적할 수 있도록 하는 항목입니다. 이를 통해 앱 설치와 인앱 구매 이벤트를 보다 효과적으로 분석하고 최적화할 수 있습니다.
Android 설정
- Google Play Console에서 인앱 구매 항목을 등록해야 합니다.
- android/app/build.gradle 파일에서 billing 라이브러리를 추가합니다.
dependencies {
implementation 'com.android.billingclient:billing:6.0.1'
}
또는 아래 설정으로도 가능합니다.
dependencies {
...중략,
classpath 'com.google.gms:google-services:4.4.2'
}- AndroidManifest.xml에 결제 권한을 추가합니다.
<uses-permission android:name="com.android.vending.BILLING" />3. 인앱 구매 기능 구현
3.1 인앱 상품 목록 가져오기
import { useEffect, useState } from 'react';
import * as RNIap from 'react-native-iap';
const itemSkus = ['product_id_1', 'product_id_2'];
const fetchProducts = async () => {
try {
await RNIap.initConnection();
const products = await RNIap.getProducts({ skus: itemSkus });
console.log(products);
} catch (error) {
console.error(error);
}
};
useEffect(() => {
fetchProducts();
}, []);
3.2 인앱 구매 처리
const purchaseProduct = async (sku) => {
try {
const purchase = await RNIap.requestPurchase({ sku });
console.log('Purchase success:', purchase);
} catch (error) {
console.error('Purchase failed:', error);
}
};
3.3 구매 복원
const restorePurchases = async () => {
try {
const purchases = await RNIap.getAvailablePurchases();
console.log('Restored purchases:', purchases);
} catch (error) {
console.error('Restore failed:', error);
}
};
구매 복원이 필요한 이유
- 사용자가 새로운 기기에서 앱을 다시 설치하거나, 앱을 삭제 후 재설치하는 경우, 이전에 구매한 아이템을 다시 사용할 수 있어야 합니다.
- **비소모성 상품(예: 프리미엄 기능 해제)**이나 구독 상품의 경우, 앱이 정상적으로 구매 내역을 복원할 수 있어야 합니다.
- Apple과 Google의 앱스토어 정책에 따라, 구매 복원 기능을 반드시 제공해야 하는 경우가 있습니다.
In-App Purchase를 사용하는 이유
- 수익 창출: 무료 앱에서도 추가 기능을 판매하여 수익을 얻을 수 있습니다.
- 구독 모델: 정기 결제를 통해 지속적인 수익을 창출할 수 있습니다.
- 사용자 경험 향상: 광고 없이 유료 기능을 제공하여 사용자 만족도를 높일 수 있습니다.
- 앱 스토어 통합: Google Play 및 App Store에서 결제를 처리하여 안전한 트랜잭션을 보장합니다.
관련 문서
오늘은 IAP 를 어떻게 구현할 수 있을지 확인해보았습니다.
비소모성 상품(구독)과 소모성 상품의 차이점, 구독 변경, 환불 등 엣지케이스 핸들링은 후속 포스팅에 다뤄보겠습니다.
긴 포스팅 읽어주셔서 감사합니다.
'React Native' 카테고리의 다른 글
| React-Native: CodePush에서 EAS Update로의 마이그레이션 (4) | 2025.07.11 |
|---|---|
| React-Native: CollapsibleTabView Reanimated 기반 성능 최적화 (0) | 2025.05.06 |
| RNIap subscription promotion, ios introductory offer (인앱 결제 이상한 ios 프로모션 정책) React Native (2) | 2025.01.31 |
| global service - in app purchase(iap) currency issue, react-native (0) | 2025.01.11 |



